Core Web Vital is such a hot topic in the digital environment these days. But what does Core Web Vital mean?
Basically, google realized that too many users are bouncing off websites and from search engines so they came up with a new metric where page experience will be measured. Basically, after the core web vitals launch, google will measure your page loading limit and if your page is loading too much or there is any user experience issue then your website will be replaced by a new one.
Considering core web vitals, from now on there are three important factors below, to be taken into consideration while creating a new website and upgrading the old ones.
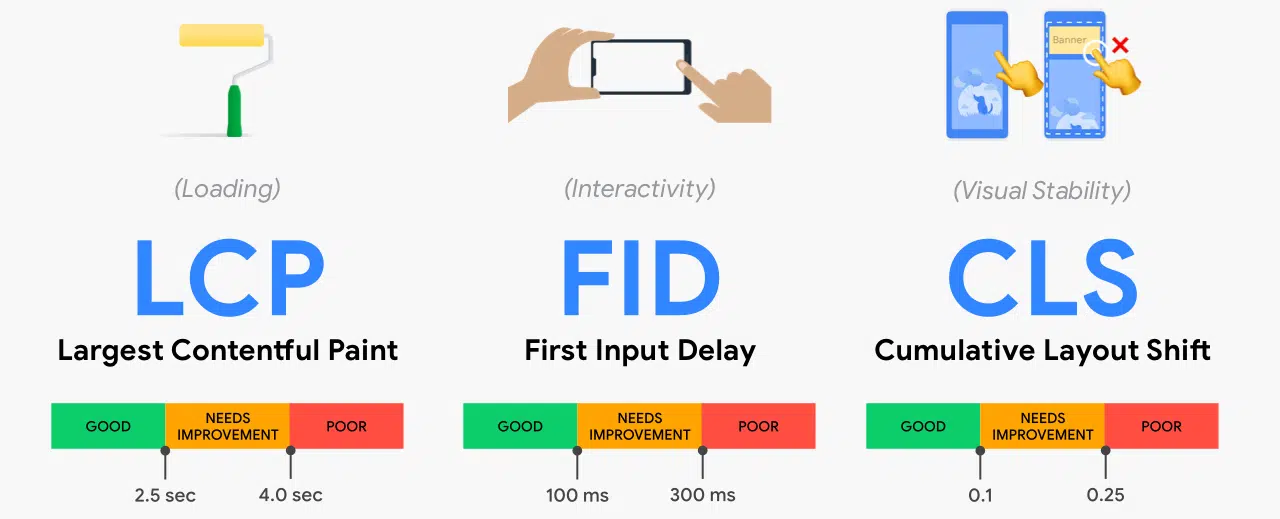
1.LCP i.e. Largest Contentful Paint
LCP essentially means the metrics or measure of your page loading performance. The largest contentful paint (LCP) measures user experience in seconds. And it aims to measure the time a website’s main content is completely loaded from the time the page was clicked to open. So basically, when the final component or product of your page has completed loading, that’s when you are delivering.

Google has estimated the time of 2.5 seconds in which a website should be loaded completely especially all the important content like headlines, etc., or else your website’s bouncing graph will increase. Henceforth, your website will be replaced with a better one.
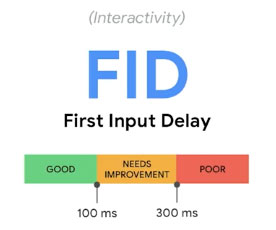
2.FID i.e. First Input Delay
FID measures time in milliseconds from the point an action is proposed to the point when the action is taking place or being executed.

For example, if someone is surfing on your website and they have a query. They click on the bot and ask a question. Now from the point they click “send” to the point your robot recognizes the question and replies with a relevant answer – this is the duration that FID measures. Basically, it is the ‘Delay’ time from the question asked to answer received.
So radically it is measuring a user’s patience metric, does the user have to wait for an answer, did they paste the same question on google the other second it was asked on your bot? or did they directly go for a better option?
Google is improvising this UX metric because this isn’t just a user experience but also it can be a sale or valuable lead. And the last thing you want is a valuable lead or sale to be interested in what you are offering but blowing off because of FID.
Note: “Google’s announced in March 2024 that First Input Delay (FID) replaced with Interaction to Next Paint (INP) as part of the Core Web Vitals.”
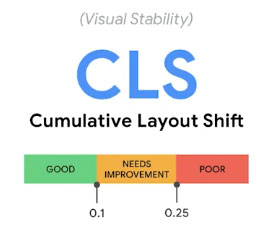
3.CLS i.e. Cumulative Layout Shift
CLS is designed to control all the instability of visual experience on the websites. Google aims to bring the cumulative layout shift score (CLS) score as close as to zero. And it is also measured in seconds likely to those other metrics.

I have the simplest example for you to understand this.
For example, you want to download a song and search for it on google. Now from the various websites, you click on one. On that website, as you click the “download now” button – just milliseconds before another ad pops up and you by mistake click on it. Now you again have to go back and hopefully, you will click on the right button.
This does not only happen while downloading a music file, it happens in many situations like if you are surfing a website, ads and labels keep popping up back-to-back is the basic example of bad visual stability of any website.
As Google has concluded that more and more businesses will get digital now and further stored close down. It aims to improvise user experiences to another level. Just as impersonating as physical experience online. And therefore, Google aims to get this metric score as close to zero.
How Do Core Web Vitals Affect SEO?
There is a fine line between search engine optimization and user experience (UX). Yes, core web vitals are going to become an important factor considering google ranking but mainly this is about an accurate content strategy.
For now, we don’t know how much impact will core web vitals bring to google ranking. But Google is paying much focus on the UX i.e. user experience. And hence we know that core web vitals and SEO are closely associated.
So conclusively, right now it is all about a well-thought and constructed SEO plan, and the correct high-quality content & strategy we have to play around with.